No mundo do desenvolvimento de software, a colaboração eficiente entre designers e desenvolvedores é essencial para criar produtos de alta qualidade. Até recentemente, a separação entre os fluxos de trabalho de design e desenvolvimento muitas vezes resultava em lacunas de comunicação, atrasos na implementação e dificuldades na manutenção da consistência visual. Neste artigo, exploraremos como a integração do Figma ao VSCode está transformando a maneira como designers e desenvolvedores trabalham juntos.
O Figma, conhecido por sua plataforma de design colaborativo baseada na nuvem, ganhou popularidade entre os designers por sua interface intuitiva, ferramentas avançadas e recursos de colaboração em tempo real. No entanto, a colaboração entre designers e desenvolvedores ainda enfrentava desafios, uma vez que eles usavam ferramentas diferentes e precisavam traduzir manualmente o design em código.

Com a nova extensão Figma para o VSCode, essa lacuna entre design e desenvolvimento é superada de forma brilhante. Agora, os desenvolvedores podem acessar diretamente os arquivos do Figma dentro do ambiente do VSCode, permitindo uma integração perfeita entre o processo de design e implementação. Essa colaboração fluida não apenas melhora a eficiência, mas também garante maior precisão na tradução do design em código.
Aqui estão algumas vantagens dessa extensão para desenvolvedores:
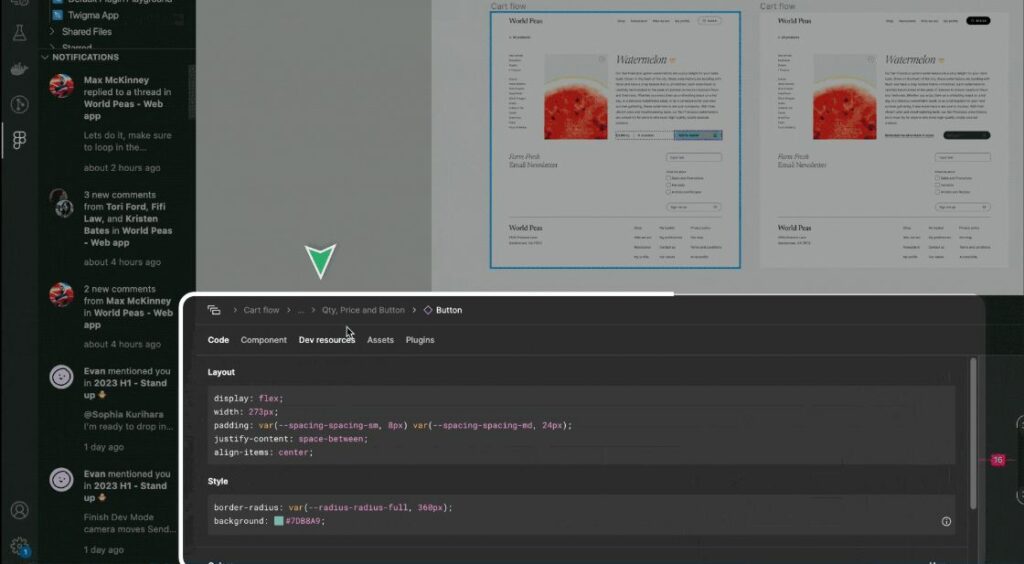
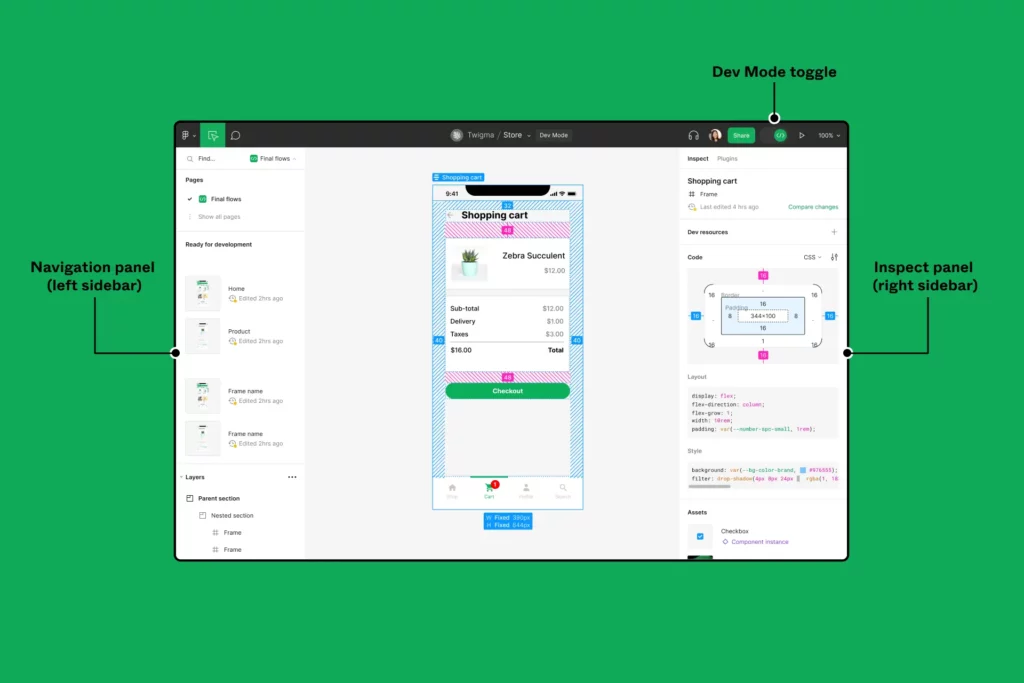
● Visualização de designs: Com a extensão do Figma no VSCode, você pode visualizar designs do Figma diretamente no editor. Isso permite que você veja o layout, cores, tamanhos e outros detalhes visuais do design enquanto trabalha no código.
● Inspeção de estilos: A extensão permite inspecionar estilos definidos no Figma. Você pode obter informações sobre cores, fontes, espaçamentos e outros estilos utilizados no design. Isso ajuda a manter a consistência entre o design e a implementação do código.
● Exportação de assets: É possível exportar facilmente assets (como ícones, imagens e componentes) do Figma para o VSCode. Essa funcionalidade agiliza o processo de obtenção dos recursos necessários para implementar o design.
● Geração de código: A extensão do Figma no VSCode oferece a capacidade de gerar automaticamente código a partir dos componentes do design. Isso pode economizar muito tempo, especialmente ao lidar com designs complexos que envolvem vários componentes reutilizáveis.
● Integração com fluxo de trabalho: A extensão permite que você sincronize designs entre o Figma e o VSCode. Isso é especialmente útil em equipes de desenvolvimento que trabalham em conjunto com designers, pois permite que todos estejam alinhados e atualizados com as últimas alterações de design.

Essa integração entre Figma e VSCode oferece não apenas eficiência e precisão, mas também promove uma maior colaboração e produtividade em toda a equipe. Os designers podem ter a certeza de que seu trabalho será implementado fielmente, enquanto os desenvolvedores terão acesso direto aos recursos de design, economizando tempo e garantindo a consistência visual.