Já está disponível a nova versão do Angular! Aproveitamos lançamento da atualização para fazer uma compilação das principais novidades. Essa versão 13 foi desenvolvida através da expansão de seus recursos e das otimizações baseadas em Ivy.
Veja o que mudou:
– Remoção do View Engine
A partir desta nova versão, o Angular não oferece mais um mecanismo de visualização (View Engine). Só para lembrar, é responsável por compilar os componentes do código para que possam ser consumidos pelo navegador.
Já é sabido que, no Angular, os componentes são escritos com TypeScript, que não é executado diretamente em navegadores, então é necessário que os View engines convertam TS em JS.
– Simplificação Angular Package Format (APF)
O Angular Package Format (APF) também está mais simples e moderno para facilitar o desenvolvimento. Foram removidos os formatos de saída mais antigos, incluindo metadados específicos do View Engine. Isso que deixa a ferramenta mais enxuta e pratica de se usar.
– Atualizações de API de componentes
O Ivy trouxe melhorias significativas na forma de criação de componentes dinâmicos.
Com essa nova API. não há obrigatoriedade de se ter o ComponentFactoryResolverser injetado no construtor. Agora, o componente ViewContainerRef.createComponent poderá ser instanciado sem a criação de uma fábrica associada.
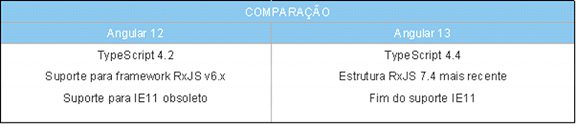
– Fim do suporte IE11
A versão 13 do Angular está prevendo a descontinuidade do IE11. Estatísticas recentes revelam a baixa utilização do navegador, além de sua já conhecida dificuldade de manutenção. Estes são os principais motivos que levam o Angular a seguir com esta descontinuidade, mesmo que não tenhamos ainda uma data oficial para o fim do navegador IE11.
Com este possível futuro cenário, é importante ressaltar que se recomenda o uso da versão 12 do Angular para os projetos que ainda suportam o IE11.
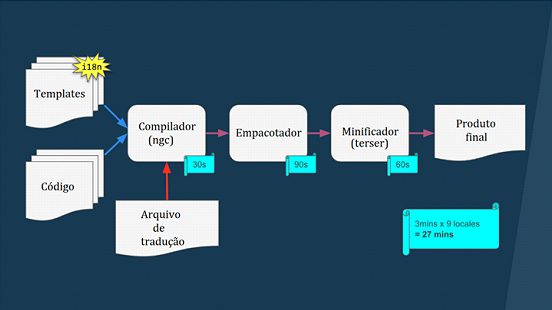
– Melhorias na CLI Angular
Para modernizar, o Angular oferece suporte ao uso de cache de construção persistente por padrão, para novos projetos na sua versão 13. O feedback da RFC Cache de compilação persistente por padrão fez com que surgisse essa atualização. Com isso, teremos um ganho em torno de 68% na velocidade de compilação, além de opções mais organizadas. Esta mudança irá facilitar bastante a interação com os desenvolvedores.
Nessa nova versão, o ESBuild funciona com terser de otimização de scripts globais, suporte a mapas de origem CSS. Este novo recurso otimiza o CSS global e todas as folhas de estilos, melhorando também o desempenho da aplicação.

– Mudanças na estrutura e atualizações de dependências
Na versão 13, temos o RxJS 7.4, que agora é padrão para apps criados com ng new. Importante frisar que os aplicativos que utilizam RxJS v6.x devem ser atualizados manualmente através do comando npm install rxjs@7.4.
O TypeScript 4.4. também terá suporte nesta nova versão.
– Melhorias nos testes angulares
A cada teste realizado, o DOM será limpo. Isto permite um ganho de performance, ou seja, testes mais rápidos com menor demanda de memória e menos interdependência.
Esse recurso já estava disponível desde a versão 12.1.0, mas agora é padrão e se manteve personalizável, dando mais liberdade para que seja ou não utilizado, de acordo com a exigência de cada projeto.

Referências
https://blog.angular.io/angular-v13-is-now-available-cce66f7bc296
https://www.infoworld.com/article/3629473/whats-new-in-angular-13.html
https://www.infoq.com/news/2021/11/introducing-angular-13/
https://theninehertz.com/blog/angular-12-vs-angular-13
Consultores técnicos: Márcio Papke, Bruno Santos e Felipe Denani.